今天學習區塊格式、文字格式、項目清單
以下是學習後的筆記跟html呈現的結果~
區塊格式
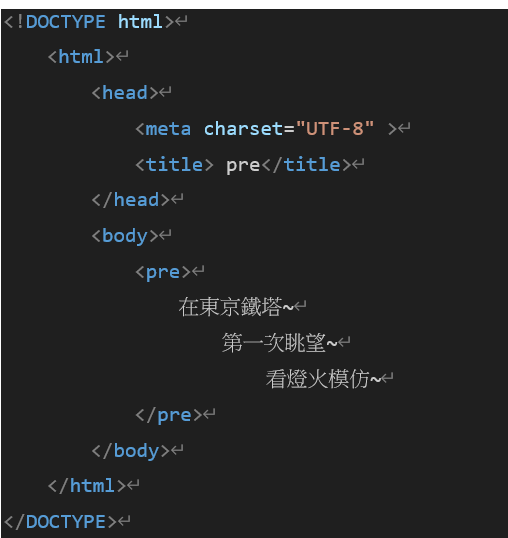
1.<pre>標籤:
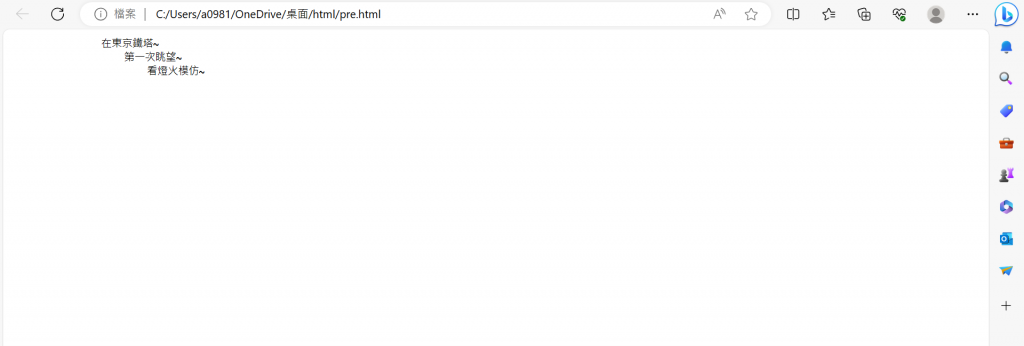
pre標籤是可以呈現原本的文字排列,空白格、標點符號、換行都會一模一樣的呈現在瀏覽器。
程式碼:
呈現的畫面:
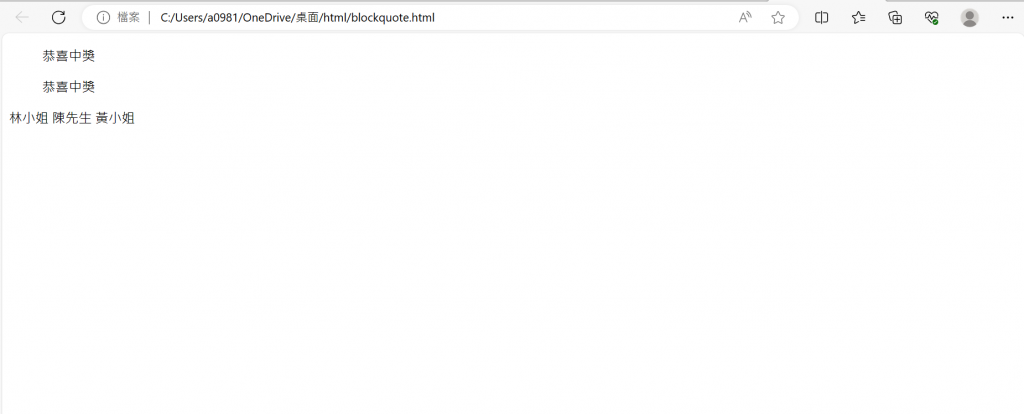
2.<blockquote>標籤:
會呈現縮排的效果。
程式碼:
呈現的畫面:
3.<hr>標籤:
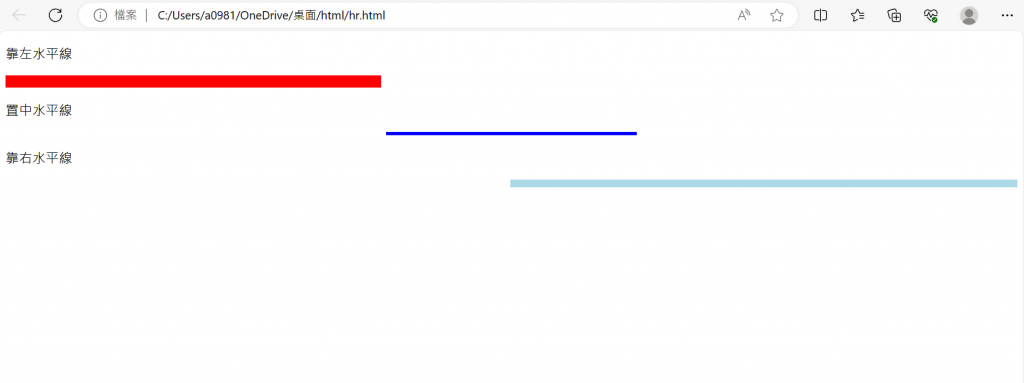
在網頁上加入水平線,可以改變其顏色、寬度、長度、對齊方向。
程式碼:
呈現的畫面:
4.<div>標籤:
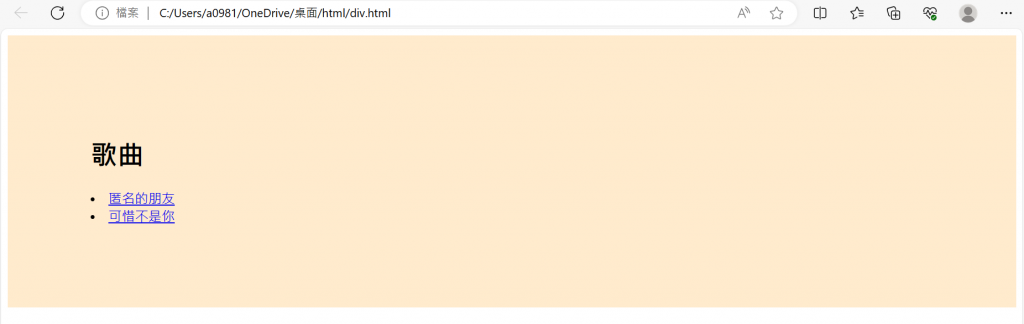
用來劃分不同的區塊,可以用顏色區分。
圖中將背景設定成淡黃色、內距100pixel。
程式碼:
呈現的畫面:
5.<!-- -->註解:
註解中的內容不會呈現在瀏覽器上。
程式碼:
呈現的畫面:
文字格式
1.常見的文字標籤:<b>粗體</b><strong>粗體</strong><i>斜體</i><u>底線</u><s>刪除格式</s><strike>刪除格式</strike><sub>下標</sub><sup>上標</sup><q>雙引號</q><mark>螢光筆格式</mark>
<font>標籤:

3.<span>標籤
通常是用來區別網頁中單行的區塊,跟<div>很像,不同的是<div>是用在多行的區塊。
程式碼:
呈現的畫面:
項目清單
項目清單有兩種
1.第一種是<ul> 是沒有數字排列的
可以指定項目符號
Square 實心方形
Circle 空心圓形
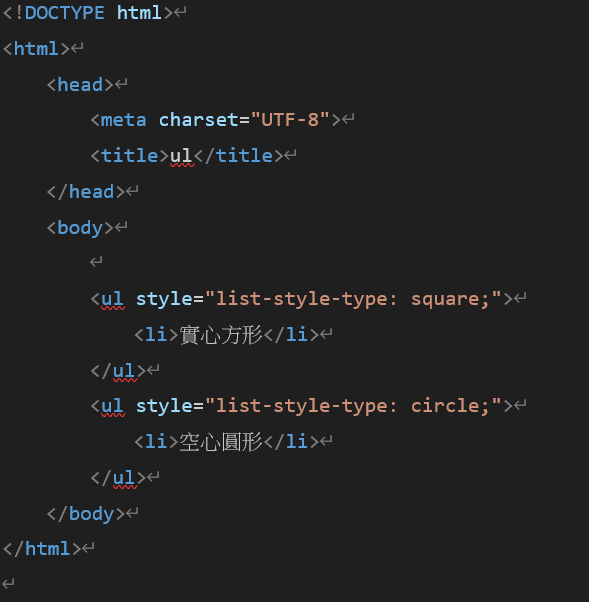
程式碼:
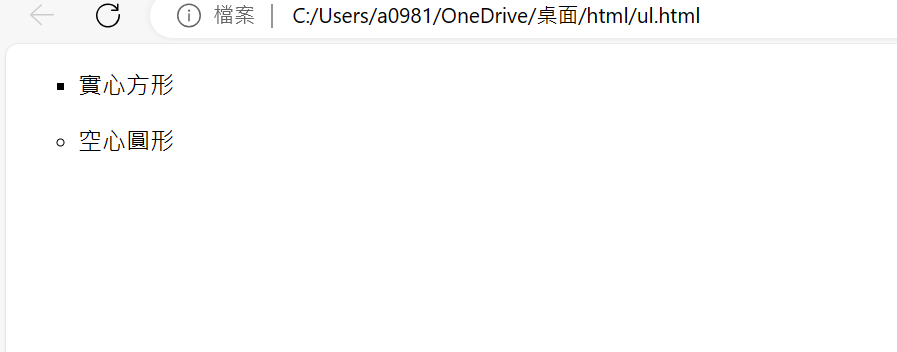
呈現的畫面:
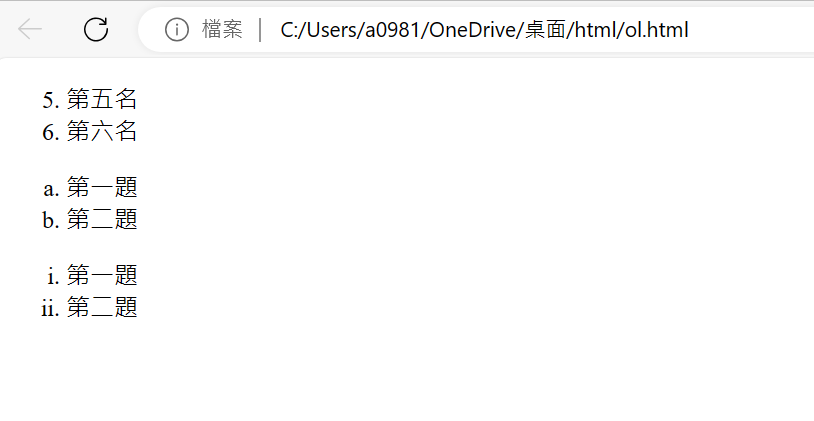
2.第二種是 <ol> 是使用數字排列的
以上都會包含數個<li> <ol type="1" start="5"> 數字排列,從5號開始 <ol type="a"> 英文順序排列 <ol type="i"> 羅馬順序排列
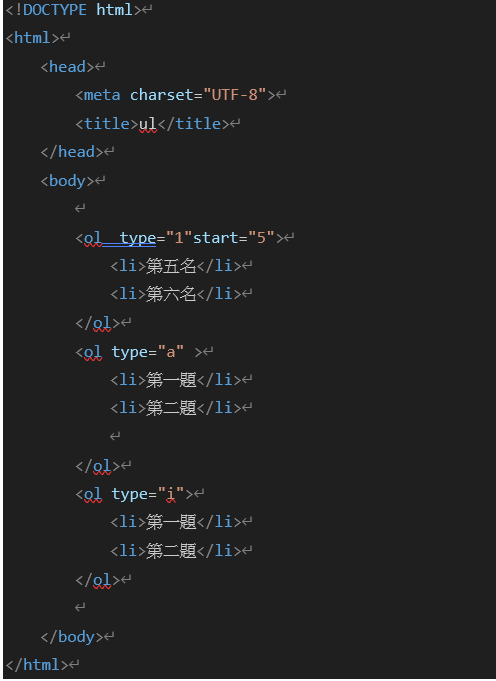
程式碼:
呈現的畫面: